SEO Blog ~ AMP HTML dirancang agar halaman web dapat diakses melalui perangkat mobile dengan lebih baik serta lebih cepat demi meningkatkan pengalaman pengguna yang lebih baik. Mencakup juga hal paling pokok dan paling penting bagi industri web yaitu "iklan". Dalam artikel ini akan dipaparkan sepintas cara memasang iklan di halaman AMP Html.
Untuk mewujudkan visi ini tim pengembang AMP telah merancang suatu solusi untuk iklim periklanan yang mencakup empat hal pokok yaitu:
Lihat juga Cara Membuat Halaman AMP Compatible
Berikut contoh implementasi iklan responsif DoubleClick di AMP:
Atribut
 |
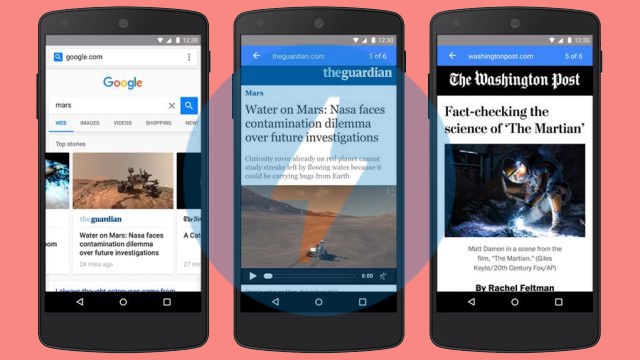
| [ AMP HTML memungkinkan akses web melalui perangkat mobile lebih baik dan lebih cepat ] |
Untuk mewujudkan visi ini tim pengembang AMP telah merancang suatu solusi untuk iklim periklanan yang mencakup empat hal pokok yaitu:
- Faster is better - tidak ada alasan teknis mengapa iklan di halaman AMP tidak berjalan dengan cepat
- Beautiful matters - Memastikan iklan di halaman AMP terlihat indah dan relevan
- Security is must - Mengharuskan semua materi iklan untuk memanfaatkan protokol HTTPS.
- We're better together - AMP tidak hanya tentang mendukung entitas iklan tunggal, tetapi seluruh industri. Sukses membutuhkan partisipasi yang luas.
Lihat juga Cara Membuat Halaman AMP Compatible
Berikut contoh implementasi iklan responsif DoubleClick di AMP:
<amp-ad
width="414"
height="457"
layout=”responsive”
type="doubleclick"
data-slot="/35096353/amptesting/image/flex">
</amp-ad>
Atribut
type berfungsi memberitahu komponen amp-ad tentang platform iklan yang digunakan. Dalam hal ini tipe iklan yang digunakan adalah iklan doubleclick. Dalam contoh di atas layout yang digunakan dalah layout responsif lihat pada parameter layout="responsive". Untuk membatasi ukuran tinggi iklan gunakan layout="fixed-height", dengan demikian akan menghemat waktu loading halaman blog dan pengunjunga dapat lebih fokus pada konten yan disajikan.Atribut data- untuk menspesifikasi platform iklan, termasuk atribut
data-slot dalam contoh di atas. AMP HTML menyediakan atribut berbeda untuk setiap platfom iklan. Misalnya, untuk platform iklan rubicon contohnya sebagai berikut:<amp-ad width=320 height=50
type="rubicon"
data-method="smartTag"
data-account="14062"
data-site="70608"
data-zone="335918"
data-size="43">
</amp-ad>
Sedangkan untuk memasag iklan Google Adsense di halaman AMP dapat dilihat dalam contoh berikut ini:
<amp-ad
data-ad-client='ca-pub-201707676819988'
data-ad-slot='4419960023'
height='90'
layout='responsive'
type='adsense'
width='728'>
</amp-ad>
Selengkapnya tentang implementasi amp-ad ini dapat dilihat pada situs AMP By Example. Anda juga dapat melihat daftar lengkap jaringan iklan yang didukung AMP HTML dan dokumentasinya serta cara konfigurasi komponen amp-ad.
Lihat juga Cara Membuat Widget Popular Post Valid AMP
0 comments:
Post a Comment