SEO Blog ~ Salah satu keterbatasan blogger adalah tidak adanya fitur index atau sitemap yang dapat ditampilkan dalam halaman blog yang akan memudahkan pengunjung untuk mencari artikel yang mereka inginkan.
Walaupun fitur labels dan archive dapat menampilkan semua informasi tentang konten yang terkandung dalam blog namun ftur ini tidak dapat menampilkan index atau daftar isi blog ke dalam suatu halaman yang dapat menampilkan konten secara menyeluruh berdasarkan kategori atau tag label.
Untungnya masalah ini dapat diatasi dengan menambahkan beberapa script yang akan menampilkan daftar isi blog berupa peta situs atau sitemap ke dalam suatu halaman
Demo: Untuk melihat demonya silakan klik di sini
Masuk ke dalam dashboard blogger kemudian blog yang akan dibuat sitemapnya
Klik Template >> EditHTML
Cari kode
Di atas baris
Klik menu Laman >> klik Halaman Baru >> pilih Blank Page untuk membuat halaman baru
Klik tab HTML kemudian tambahkan script berikut.
Langkah selanjutnya adalah dengan menonaktifkan kolom komentar pada halaman sitemap tersebut. Klik Pilihan kemudian klik Jangan bolehkan, sembunyinkan yang ada
Klik Simpan untuk menyimpan halaman Sitemap Anda.
Demikian cara membuat sitemap untuk menampilkan daftar isi blog di halaman blogger. Setiap kali pengunjung melihat halaman ini maka akan ditampilkan daftar isi atau index artikel Blog urut berdasarkan abjad per label.
 |
| Cara Buat Sitemap Untuk Daftar Isi Blog di Blogger |
Walaupun fitur labels dan archive dapat menampilkan semua informasi tentang konten yang terkandung dalam blog namun ftur ini tidak dapat menampilkan index atau daftar isi blog ke dalam suatu halaman yang dapat menampilkan konten secara menyeluruh berdasarkan kategori atau tag label.
Untungnya masalah ini dapat diatasi dengan menambahkan beberapa script yang akan menampilkan daftar isi blog berupa peta situs atau sitemap ke dalam suatu halaman
 |
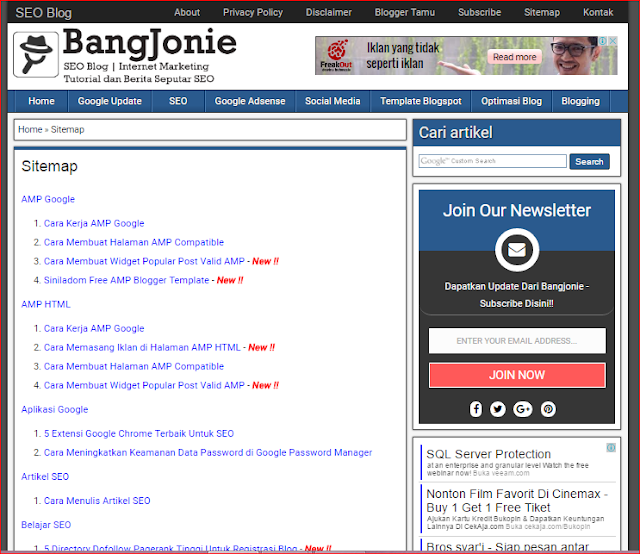
| Contoh tampilan sitemap |
Demo: Untuk melihat demonya silakan klik di sini
Cara menambahkan fitur Sitemap untuk daftar isi postingan di halaman blogger
Untuk implementasinya dapat dilihat berikut ini:Masuk ke dalam dashboard blogger kemudian blog yang akan dibuat sitemapnya
Klik Template >> EditHTML
Cari kode
</head>Di atas baris
</head> tambahkan kode berikut <script type='text/javascript'> var node = document.createElement('script'); node.type = 'text/javascript'; node.async = true; node.src = 'https://ikhwan15.github.io/eutectics-file/Sitemap-eutecticsV5.js'; var runscript = document.getElementsByTagName('script')[0]; runscript.parentNode.insertBefore(node, runscript); </script>
Klik menu Laman >> klik Halaman Baru >> pilih Blank Page untuk membuat halaman baru
Klik tab HTML kemudian tambahkan script berikut.
<script src="/feeds/posts/summary?alt=json-in-script&max-results=1000&callback=loadtoc" type="text/javascript"></script>
Langkah selanjutnya adalah dengan menonaktifkan kolom komentar pada halaman sitemap tersebut. Klik Pilihan kemudian klik Jangan bolehkan, sembunyinkan yang ada
Klik Simpan untuk menyimpan halaman Sitemap Anda.
Demikian cara membuat sitemap untuk menampilkan daftar isi blog di halaman blogger. Setiap kali pengunjung melihat halaman ini maka akan ditampilkan daftar isi atau index artikel Blog urut berdasarkan abjad per label.
0 comments:
Post a Comment