 |
| Disediakan oleh Contempo World Design |
Sebenarnya masalah ini bukanlah error atau bug pada blogger. Tapi lebih kepada pengaturan kode CSS template blogger sendiri yang tidak benar. Sehingga sering kali tata-letak element-element gadget blogger letaknya tidak rapi atau acak-acakan.
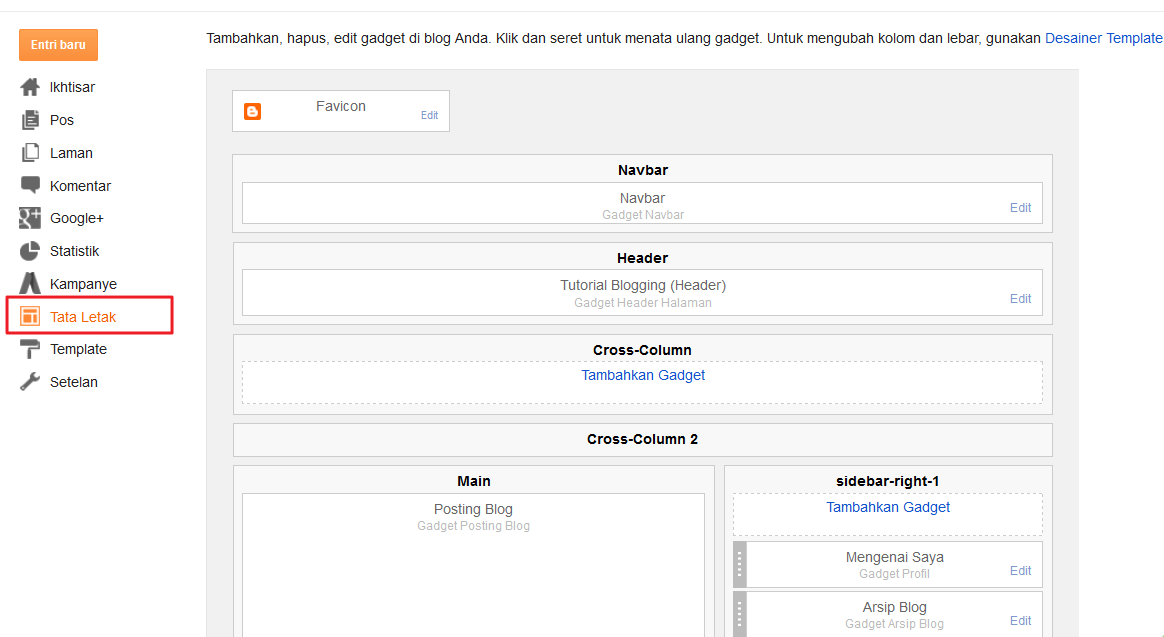
Untuk melihat Layout atau tata letak template blogger dapat dibuka melalui Dashboard Blogger yaitu menu Tata Letak. Kemudian Anda akan melihat tampilan dari Layout blogger yang terdiri dari element-element bloger seperti Navbar Header, Leaderboard, Main, Sidebar dan Footer dan lain-lain Jika tata letak layout template blogger normal maka akan terlihat seperti dalam gambar berikut ini.
 |
| Layout template blogger yang tertata dengan baik dan rapi |
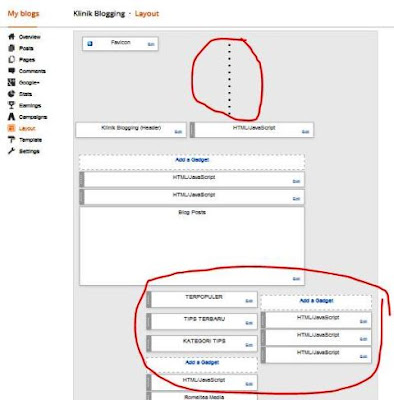
Namun jika layout template blogger tidak rapi dan acak-acakan akan kita temui letak dari element-element gadget blogger biasanya bertumpuk-tumpuk atau terpisah dengan titik-titik yang sangat menyulitkan kita untuk menambah, mengedit atau menghapus sebuah widget.
 |
| Layout template blogger yang tidak tertata dengan baik |
Cara Mengatasi Layout Template Blogger yang Tidak Rapi
Berikut beberapa cara mengatasi masalah pada layout template blogger yang tidak tertata dengan baik dan rapi.Berhubung yang akan kita koreksi di sini adalah script CSS dari template blogger, maka perlu diperhatikan di sini bahwa nama-nama Id yang digunakan. Dan nama-nama Id untuk setiap element template yang digunakan adalah berbeda-beda tergantung dari template itu sendiri. Jadi usahakan untuk mencari sendiri nama id element dalam script CSS Anda. Misalnya untuk element header biasa digunakan tag #header dan untuk element sidebar nama id yang umum digunakan adalah tag #sidebar dan lain sebagainya.
Perhatikan script CSS berikut:
body#layout #header {
float: left;
width: 250px;
}
body#layout #header-right {
float: left;
width: 728px;
}
body#layout #main-wrapper {
width: 500px;
}
body#layout #sidebar-wrapper {
float: right;
width: 300px;
}
body#layout #footerbar1 {
width: 255px;
float: left;
}
body#layout #footerbar2 {
width: 255px;
float: left;
}
body#layout #footerbar3 {
width: 255px;
float: left;
}
Dari kode CSS di atas untuk mengatur tata letak element header digunakan tag #header yaitu dengan menambahakan tag body#layout di depannya, begitu juga dengan nama id element header kanan tag yang digunakan adalah #header-right dan lain sebagainya.Sedangkan untuk menghilangkan titik-titik pada layout template blogger adalah dengan menonaktifkan tampilan tag ul agar tidak menampilkan titik-titik, seperti dalam script CSS berikut:
body#layout ul {display: none}
Demikian penjelasan singkat tentang cara mengatasi layout template blogger yang tidak tertata dengan baik. Jika ingin didiskusikan atau ada yang hendak ditanyakan silakan mengisi form komentar di bawah artikel ini.Jangan lupa lihat juga cara memasang status twitter ke blog
0 comments:
Post a Comment